Realization Engine is a 3D graphics engine/demo I have made using modern OpenGL, Java, and LWJGL 3.0. I wanted to make something a little more realistic than my previous project, “Tile World 3”.
Downloads page
Download the latest version of the Realization engine demo from this page: Realization Engine downloads page
Terrain
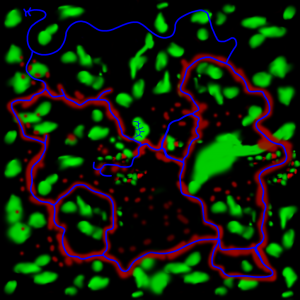
I have made a simple terrain using a height map and implemented multi-texturing using a blend map. With terrain, I refer to the “ground plane” that the player walks on. The terrain is generated by code. It is made of vertices that are placed evenly along the x and z-axis. The y-position of the vertices is determined by parsing the color value of a loaded “height map” image.
Very pixel in this height map image becomes a vertex in the terrain. A white pixel results in a vertex with a high y-value, and a black pixel results in a low y-value. To improve performance I have divided up the terrain into smaller chunks of 64×64 vertices, which are rendered separately. This way, only the visible parts of the terrain need to be rendered.
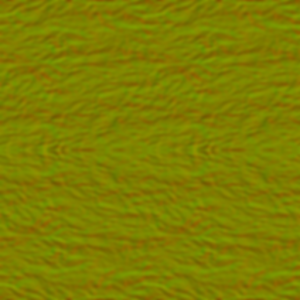
To texture the terrain I use a method called multi-texturing. I have four different ground textures and one “blend map” with determines the four textures that should be used in a given position on the terrain. This way multiple textures can be mixed together. This is done entirely in GLSL code on the GPU, which results in a great performance.
Sky
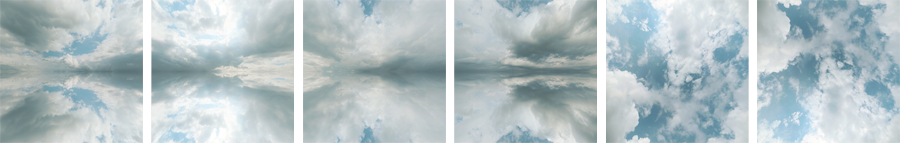
To render the sky I use a skybox. It is basically a very large cube that is rendered without any lighting or fog calculations. The cube is positioned at its center exactly where the camera is. Every side of the cube has its own texture. To render this I use an OpenGL cubemap-texture, which I use to texture a unit cube. By doing this, the vertex coordinates can also be used as texture coordinates. It is of course important that the textures used have the right projection and that the seams between the textures match each other perfectly.

Water
The water is made using a very large quad made of two triangles. This quad is textured using two different textures and some other effects. For every frame, the world is rendered three times. Firstly everything above the water surface is rendered to a reflection texture. Then a refraction texture a rendered with everything below the water surface. Then the scene is rendered to the screen, and lastly, the water plane is rendered to the screen using those reflection and refraction textures.
Before the reflection and refraction textures are used, they are distorted using two DuDv-maps that are “sliding” over the water surface creating a rippling animation. To determine how the two textures should be mixed together I am using a simplified version of the “Fresnel effect”. I mix the textures based on the dot product between the water surface normal and the to-camera vector. This makes the reflection texture more visible and the refraction texture less visible for points far away, and vice versa.
There are also secular reflections from lights on the water’s surface. To make this effect look more realistic, I animate the normal of the water-surface using two normal maps in a similar way to the DuDv maps mentioned earlier.


Entities, Collision detection, and physics
My 3D graphics engine uses a concept with “entities”. An entity is an object in the world that has a 3D model and a texture associated with it. To improve performance while rendering, the model and the texture for one kind of entity are loaded, then all entities of that type are rendered. Then the next kind of entity is loaded…
There are different kinds of entities. The grass and the flowers for example is the most basic entity. It is just a textured model in the world. it has no collision box and it cannot move once placed. Trees and rocks have collision boxes around them which allows my physics engine to stop dynamic entities from colliding with them. Dynamic entities can move around in the world. They respond the physics and have friction and moment of inertia. The player is a dynamic entity.
Graphical user interface
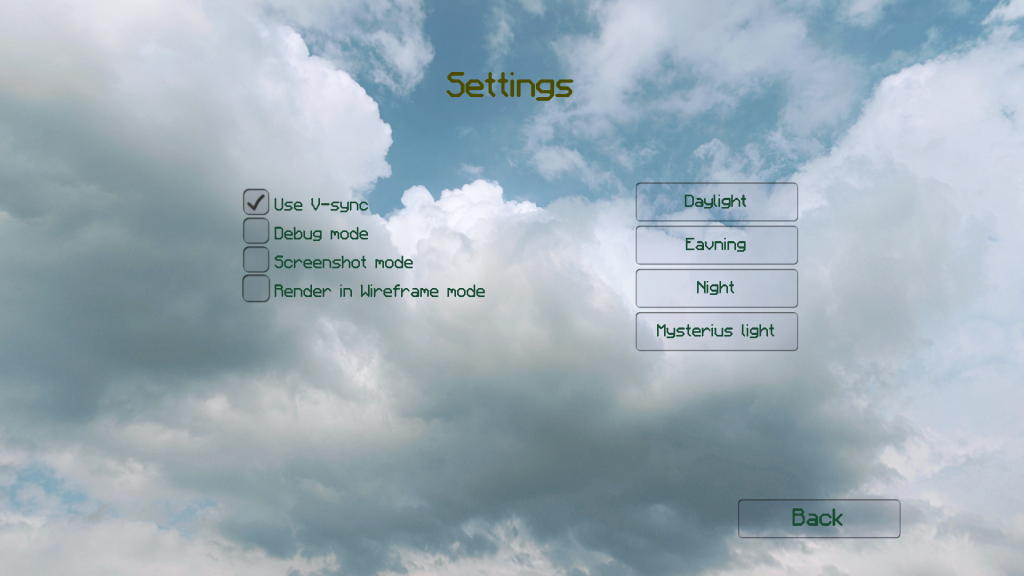
LWJGL or openGL has no built-in functions to render text or GUI objects. Therefore I have made my own systems for that.
To render text I load a texture containing all characters in the ASCII-table. Then I use a part of that texture and apply it to a quad-model. The same model is used for all characters, and which part of the texture to use is determined by the GLSL code on the GPU. The font texture acts as a mask while rendering. The fragment shader just checks the alpha channel on the texture to determine if the current pixel should be colored or not. Since the texture is linearly interpolated automatically by the GPU, the font looks relatively good even at large sizes.
I have also made clickable buttons. The buttons are defined as squares with a position and a size. A text is rendered inside the square. The buttons check if the mouse is inside the square, if they are, the text is rendered slightly bigger in a different color.
There is also functionality to render images in the 2D plane. The images can be half transparent. They can be positioned anywhere on the screen and also rotated. The images are automatically adjusted to look correct on different screen aspect ratios.
Videos of previous versions
version 10
In this version, I have added a menu. I have also added a lot more content to the world, like trees, rocks, and more flowers to make it more interesting. There is also a very simple physics engine that controls the behavior of moving entities. This is demonstrated by the (very unrealistic) sliding crates and barrels in the video.
Version 5
The first version is actually something to show. It consists of a world of grass hills one can walk around on. There are animated grass and a skybox.